# 文章目录
# 一、animation 过渡
过渡( transition)是 CSS3 中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 Javascript I 的情況下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画:从一个状态过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然低版本浏览器不支持(ie9 以下版本)但是不会影响页面布局。
现在大多数经常 搭配 :hover 一起使用。
# 1.1 语法
transition:要过渡的属性 花费时间 运动曲线 何时开始;
注意: 谁做过渡给谁加
- 属性:想要变化的 css 属性,宽度高度背景颜色内外边距都可以。如果想要所有的属性都
变化过渡,写一个 al 就可以。 - 花费时间:单位是秒(必须写单位)比如 0.5s
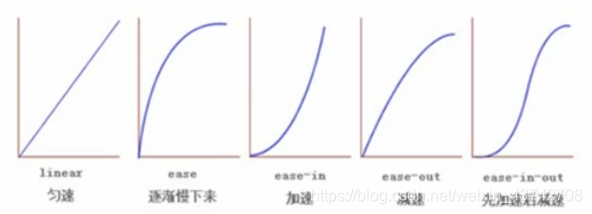
- 运动曲线:默认是 ease(可以省略)
- 何时开始:单位是秒(必须写单位)可以设置延迟触发时间默认是 0s(可以省略)

# 1.2 多个属性值
当有多个属性值需要过渡的时候,该怎么写呢?
利用逗号分割就可以了。
div {
height: 100px;
width: 100px;
background-color: teal;
/* transition:变化的属性 花费的时间 运动曲线 何时开始 */
transition: width 1s, height 1s;
}
div:hover {
width: 400px;
height: 200px;
}
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
或者:
transition: all 1s;
1