# 文章目录
# 一、fieldset + legend
<body>
<form action="get" action="1.php">
<fieldset>
<legend>注册信息</legend>
<input type="text" />
</fieldset>
</form>
</body>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
效果:

# 二、必须输入 required 输入提示 placeholder
<input type="text" name="title" required placeholder="请输入" />
1
效果:

# 三、input 类型
# 3.1 password

在移动端 会调出安全键盘
# 3.2 email
# 3.3 url
# 3.4 tel
# 3.5 number
在移动端的时候,会弹出数字键盘
# 3.6 hidden
隐藏表单<type type="hidden"></type>隐藏表单检查
1
隐藏表单,不占用空间,可以提交到后台
效果:

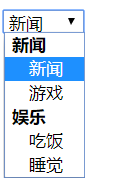
# 3.7 下拉列表分组
<select name="category[]">
<optgroup label="新闻">
<option value="">新闻</option>
<option value="">游戏</option>
</optgroup>
<optgroup label="娱乐">
<option value="">吃饭</option>
<option value="">睡觉</option>
</optgroup>
</select>
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
效果:

# 3.8 file
文件上传需要在 form 上指定: enctype=“multipart/form-data”
多个文件上传需要指定:multiple name 处需要加上 [] 号
<form action="1.php" method="POST" enctype="multipart/form-data">
<input type="file" name="images[]" multiple />
</form>
1
2
3
2
3
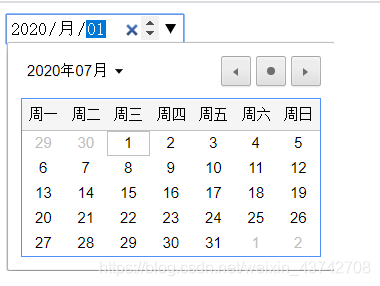
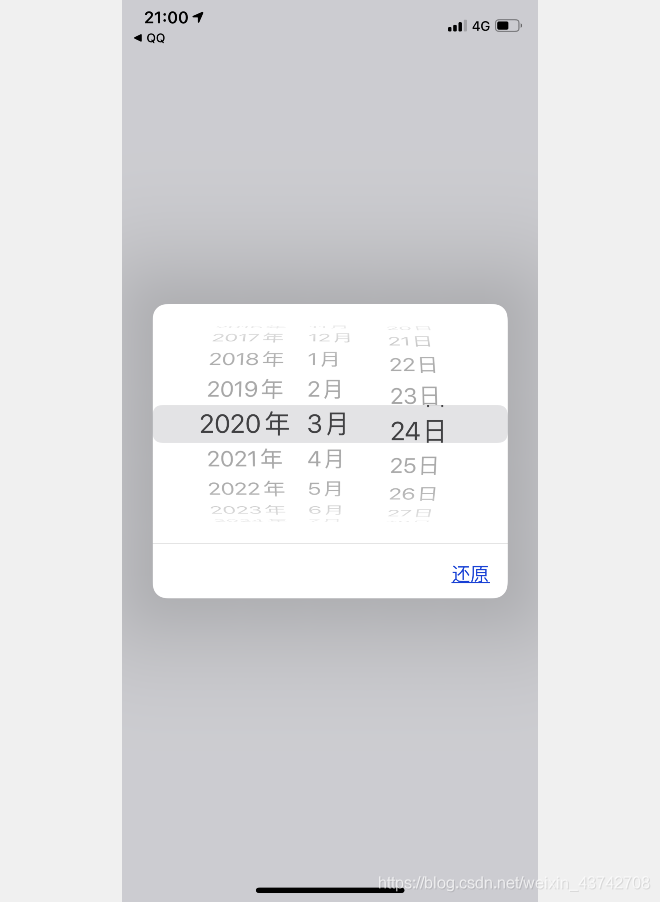
# 3.9 data
<input type="date" />
1

在移动端使用此属性:
安卓机(OPPO r11s):

IPhoneX:

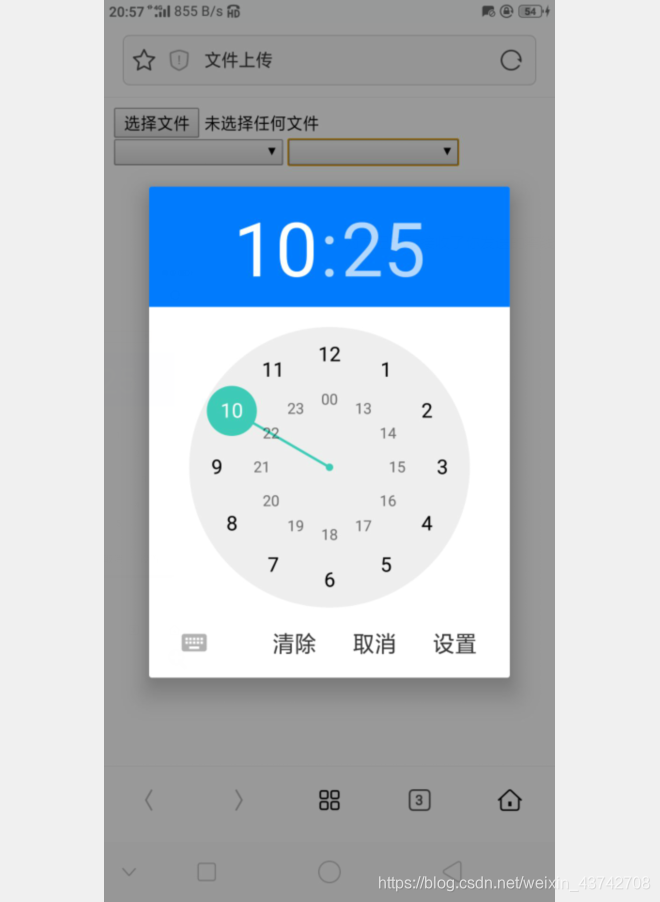
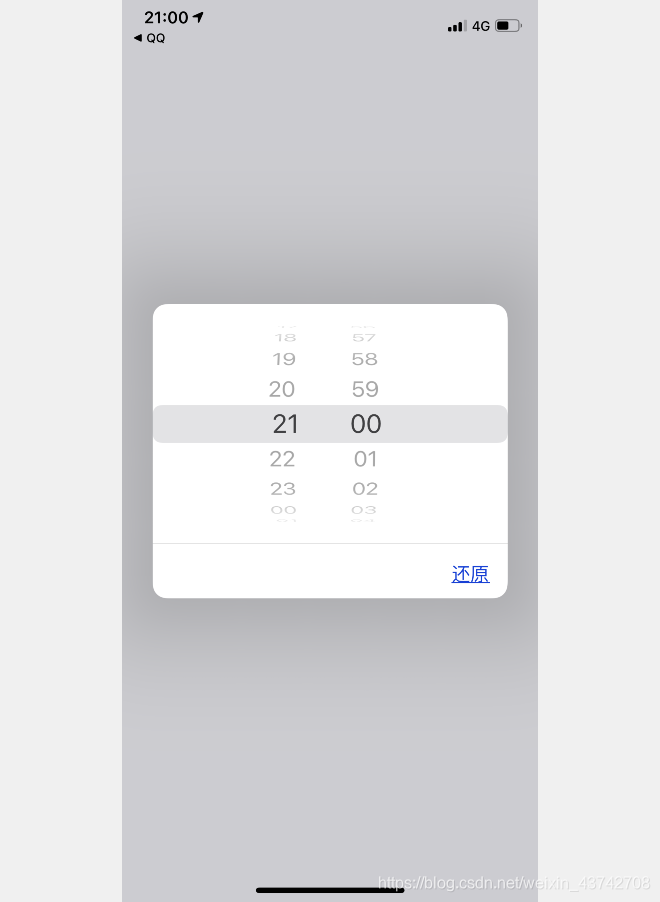
# 3.10 time 类型
<input type="time" />
1
安卓机(OPPO r11s):

IPhoneX 效果:

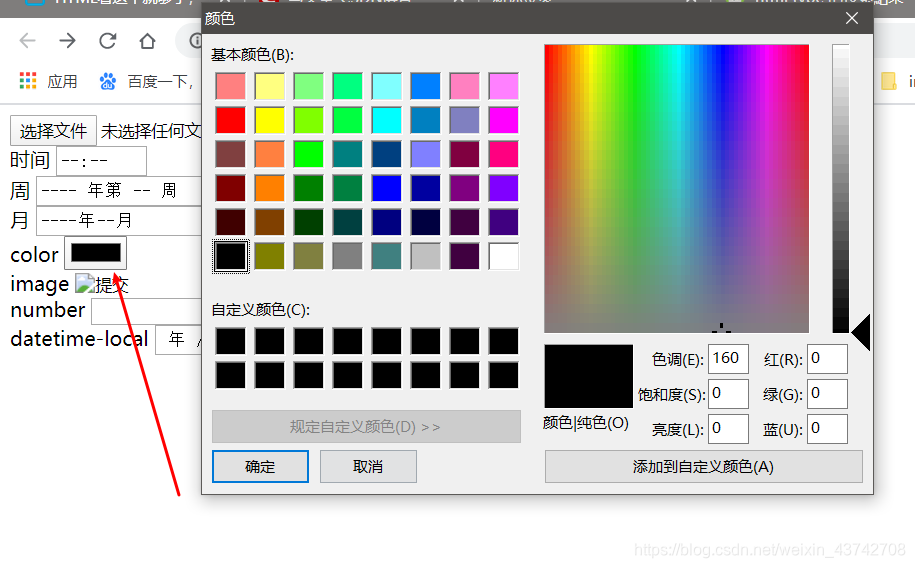
# 3.11 color
<input type="color" /><br />
1
效果:

# 四、其他属性
# 4.1 maxlength 限制最大输入字符
# 4.2 readonly 只读
不能修改,可以提交到后台
# 4.3 disabled 禁用
不可修改,不能提交到后天
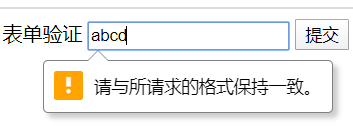
# 4.4 pattern 定义正则规则
<input type="text" pattern="[a-z]{5}" required />
1
解读:只能输入 a-z 并且是 5 位
效果:

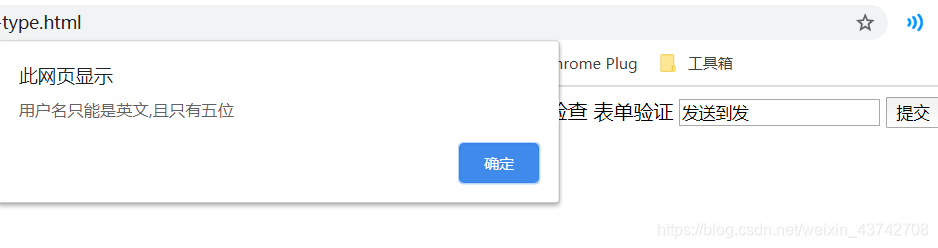
补充:oninvalid
HTML DOM oninvalid 事件(input 元素内的值为无效值时触发的事件)
<input type="text" pattern="[a-z]{5}" required oninvalid="invalid('用户名只能是英文,且只有五位')">
<input type="submit">
<script>
function invalid(msg){
alert(msg);
}
</script>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
解读:当输入的值不匹配,且点击提交时会触发 oninvalid 事件 弹出警告框

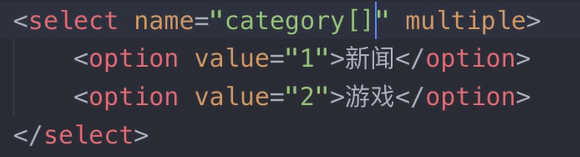
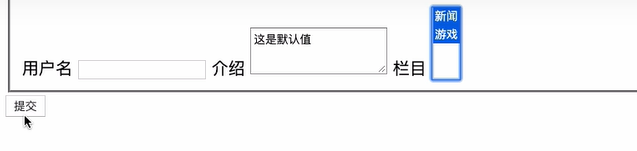
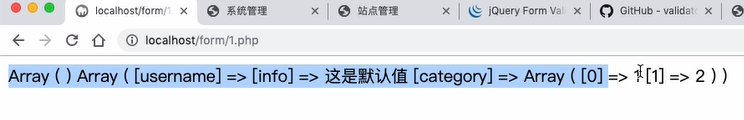
# 4.5 多值提交,在 name 上加 []


效果:

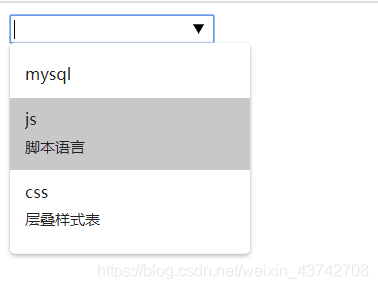
# 4.6 自定义列表 datalist
<input type="text" list="lesson" />
<datalist id="lesson">
<option value="mysql"></option>
<option value="js">脚本语言</option>
<option value="css">层叠样式表</option>
</datalist>
1
2
3
4
5
6
2
3
4
5
6
效果:


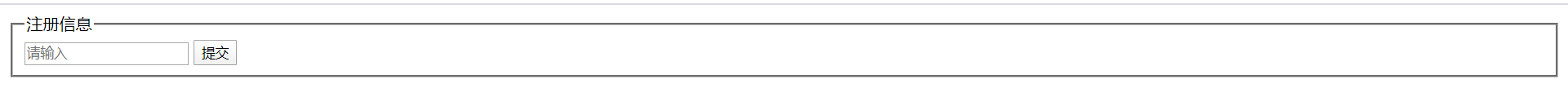
# 4.7 信息栏效果 fieldest lgend
<fieldset>
<legend>注册信息</legend>
<input type="text" name="title" required placeholder="请输入" />
<button>提交</button>
</fieldset>
1
2
3
4
5
6
2
3
4
5
6
效果:

# 4.8 打开或关闭历史记录 autocomplate
<form action="" autocomplete="off">
<fieldset>
<legend>注册信息</legend>
<input type="text" name="title" required placeholder="请输入" />
</fieldset>
<button>提交</button>
</form>
1
2
3
4
5
6
7
2
3
4
5
6
7
打开:on
关闭:off